Bài 14. Định dạng văn bản bằng CSS trang 76, 77, 78 SGK Tin học 12 Kết nối tri thức
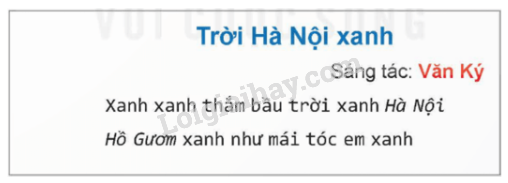
Quan sát đoạn văn bản được thể hiện trên một trang web trong hình 14.1. Em có
CH tr 76 KĐ
Quan sát đoạn văn bản được thể hiện trên một trang web trong hình 14.1. Em có nhận xét gì về các định dạng liên quan đến phông chữ của văn bản

Phương pháp giải:
Quan sát hình và nhận thấy rất nhiều sự khác nhau trong đoạn văn bản.
Lời giải chi tiết:
Văn bản trên sử dụng các phông chữ khác nhau. Khác về cả kiểu chữ và màu chữ.
CH tr 76 HĐ
Các mẫu định dạng văn bản trong Hình 14.1 đều liên quan đến định dạng kí tự gồm phông chữ, màu chữ và kiểu chữ. Các thuộc tính của CSS liên quan bao gồm định dạng phông chữ (text font), màu chữ (text color) và dòng văn bản (text line). Quan sát và thảo luận để hiểu rõ hơn các mẫu định dạng CSS này.
Phương pháp giải:
Thảo luận cùng các bạn và thầy cô về một số mẫu định dạng phổ biến.
Nội dung thảo luận: định dạng phông chữ, màu chữ, dòng văn bản,…
Lời giải chi tiết:
Trong CSS, có nhiều thuộc tính để định dạng văn bản. Dưới đây là một số mẫu định dạng phổ biến:
- Định dạng phông chữ (text font):
+ font-family: Xác định loại phông chữ được sử dụng cho văn bản.
+ font-size: Đặt kích thước của phông chữ.
+ font-weight: Xác định độ đậm của phông chữ (như font-weight: bold).
+ font-style: Xác định kiểu chữ (như font-style: italic).
- Màu chữ (text color):
+ color: Đặt màu cho văn bản.
- Định dạng dòng văn bản (text line):
+ text-decoration: Xác định trang trí dòng văn bản như gạch chân, gạch ngang, hay gạch trên.
+ text-align: Căn chỉnh văn bản theo chiều ngang (trái, phải, giữa, hoặc canh đều).
+ line-height: Xác định khoảng cách dòng giữa các dòng văn bản.
CH tr 79 CH1
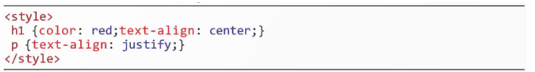
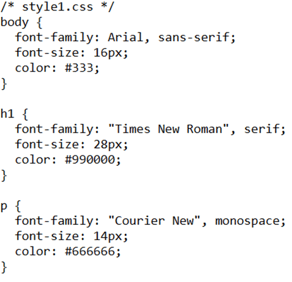
Giải thích các mẫu định dạng CSS sau:

Phương pháp giải:
Giải thích cho từng mục định dạng riêng biệt.
- Mẫu định dạng cho tiêu đề h1.
- Mẫu định dạng cho đoạn văn trong thẻ p.
Lời giải chi tiết:
Trong đoạn mã CSS trên, chúng ta có hai mẫu định dạng văn bản:
- Mẫu định dạng cho tiêu đề h1:
+ color: red;: Đặt màu chữ của tiêu đề h1 thành màu đỏ.
+ text-align: center;: Căn chỉnh tiêu đề h1 ở giữa trên trang.
- Mẫu định dạng cho đoạn văn bản trong thẻ p:
+ text-align: justify;: Căn chỉnh đoạn văn bản trong thẻ p theo kiểu dàn trang đều, với cả hai mép trái và phải được căn chỉnh.
CH tr 79 CH2
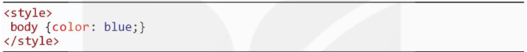
Giả sử mẫu định dạng CSS có định dạng sau

Hãy kiểm tra tác dụng của CSS này trên một tệp HTML bất kì và đưa ra nhận xét.
Phương pháp giải:
Mở tệp HTML và thực hiện câu lệnh trên. Từ đó đưa ra nhật xét từ kết quả thu được.
Lời giải chi tiết:
Mẫu định dạng CSS <style> body {color: blue;} </style> sẽ áp dụng một thuộc tính cho phần tử <body> của tệp HTML. Cụ thể là color: blue;, điều này đặt màu chữ của toàn bộ nội dung trong phần tử <body> thành màu xanh lam.
Ví dụ:

CH tr 79 HĐ
Quan sát, tìm hiểu, trao đổi và trả lời các câu hỏi sau
1. Các mẫu định dạng có tính kế thừa trong mô hình cây HTML không? Nếu một mẫu định dạng thiết lập ở một phần từ HTML thì định dạng đó có áp dụng cho tất cả các phần tử con, cháu của phần tử này không?
2. Nếu có nhiều mẫu CSS cùng được thiết lập cho một phần tử HTML thì trình duyệt sẽ áp dụng các mẫu định dạng CSS này theo thứ tự ưu tiên nào?
Phương pháp giải:
1. Các mẫu định dạng trong CSS có tính kế thừa trong mô hình cây.
2.Để xác định thứ tự ưu tiên, người ta xác định dựa trên rất nhiều yếu tố khác nhau.
Lời giải chi tiết:
1. Các mẫu định dạng trong CSS có tính kế thừa trong mô hình cây HTML. Khi một mẫu định dạng được áp dụng cho một phần tử HTML, định dạng đó sẽ áp dụng cho tất cả các phần tử con, cháu của phần tử đó, trừ những trường hợp ngoại lệ.
Tuy nhiên, đôi khi các phần tử con, cháu có thể có các mẫu định dạng riêng mà không kế thừa từ phần tử cha. Điều này có thể được thực hiện bằng cách định rõ mẫu định dạng cho các phần tử con, cháu đó.
2. Khi có nhiều mẫu CSS cùng được thiết lập cho một phần tử HTML, trình duyệt sẽ áp dụng các mẫu định dạng này theo thứ tự ưu tiên nhất định. Thứ tự ưu tiên của các mẫu CSS được xác định như sau:
- Mẫu CSS được viết cuối cùng trong tệp CSS sẽ có ưu tiên cao hơn các mẫu trước đó. Điều này có nghĩa là nếu có các định dạng trùng nhau cho cùng một phần tử, thì định dạng cuối cùng sẽ được áp dụng.
- Ngoài ra, sử dụng kí hiệu !important trong một mẫu định dạng có nghĩa là định dạng đó sẽ có ưu tiên cao nhất, không phụ thuộc vào vị trí của nó trong tệp CSS. Điều này có nghĩa là mẫu định dạng với !important sẽ ghi đè lên các định dạng khác cho cùng một phần tử.
CH tr 81 CH1
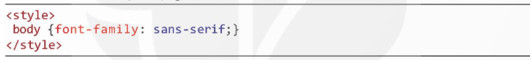
Giả sử có mẫu định dạng sau.

Khi đó toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông có chân, đúng hay sai?
Lời giải chi tiết:
Đúng, toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông chân (serif) trong trường hợp này vì câu lệnh đã thiết lập phông chung cho toàn bộ văn bản của trang web (font-family)
CH tr 81 CH2
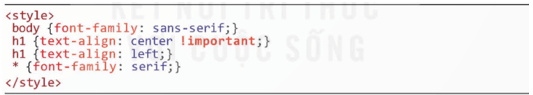
Giả sử có mẫu định dạng như sau

Mẫu nào sẽ được áp dụng cho h1, mẫu nào sẽ được áp dụng cho thẻ p.
Phương pháp giải:
Mẫu áp dụng cho mỗi thẻ sẽ tùy thuộc vào quy tắc áp dụng tương ứng với từng thẻ h1 và p
Lời giải chi tiết:
- Quy tắc body {font-family: sans-serif;} sẽ được áp dụng cho phần tử <body> và các phần tử con của nó, đặt phông chữ của chúng thành phông chân (sans-serif).
- Quy tắc h1 {text-align: left;} sẽ được áp dụng cho tất cả các phần tử <h1>, đặt thuộc tính text-align thành "left".
- Quy tắc h1 {text-align: center !important;} sẽ không được áp dụng đúng cú pháp CSS vì thiếu ký tự đóng ngoặc nhọn. Do đó, quy tắc này sẽ bị bỏ qua và không có tác động lên phần tử <h1>.
- Quy tắc * {font-family: serif;} sẽ được áp dụng cho tất cả các phần tử, đặt phông chữ của chúng thành phông chân (serif).
CH tr 82 LT1
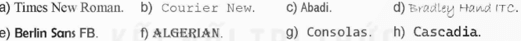
Mỗi phông chữ sau đây thuộc loại nào?

Phương pháp giải:
Sử dụng câu lệnh, phần tử HTML và định dạng CSS phù hợp để tìm kiếm.
Lời giải chi tiết:
Các phông chữ tương ứng là:
a) Times New Roman b) Courier c) Abadi
a) Bradley Hand ITC e) Berlin Sans FB f) ALGERIAN
g) Consolas h) Caseadia
CH tr 82 LT2
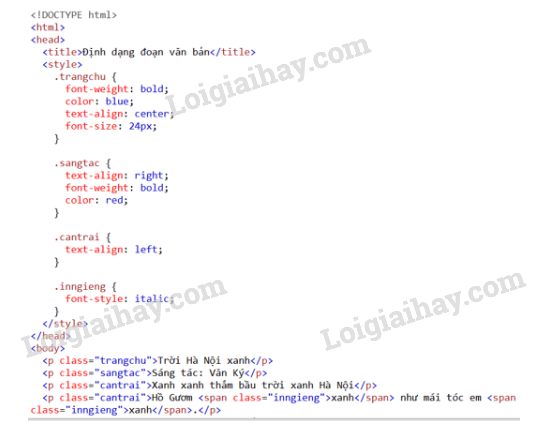
Hãy liệt kê các thuộc tính CSS liên quan đến định dạng đoạn văn bản sau

Lời giải chi tiết:
Các thuộc tính CSS liên quan đến định dạng đoạn văn bản: căn đoạn văn bản, màu chữ, kiểu chữ. Cụ thể:

CH tr 82 VD1
Tìm hiểu thêm các thuộc tính phông chữ như font-variant và thuộc tính dòng văn bản như letter-space (khoảng cách giữa các kí tự), word-space (khoảng cách các từ) và text-shadow (chữ bóng).
Phương pháp giải:
- font-variant: Thuộc tính này được sử dụng để xác định kiểu chữ viết hoa của văn bản.
- letter-spacing: Thuộc tính này xác định khoảng cách giữa các kí tự trong một đoạn văn bản.
- word-spacing: Thuộc tính này xác định khoảng cách giữa các từ trong một đoạn văn bản.
- text-shadow: Thuộc tính này cho phép bạn thêm hiệu ứng bóng cho văn bản.
Lời giải chi tiết:
- font-variant: Thuộc tính này được sử dụng để xác định kiểu chữ viết hoa của văn bản. Giá trị phổ biến của thuộc tính này bao gồm:
+ normal: Chữ in thường (mặc định).
+ small-caps: Chữ viết hoa nhỏ.
- letter-spacing: Thuộc tính này xác định khoảng cách giữa các kí tự trong một đoạn văn bản. Giá trị của thuộc tính này có thể là số âm (kích thước kí tự thu nhỏ lại) hoặc số dương (kích thước kí tự mở rộng ra). Ví dụ: letter-spacing: 2px.
- word-spacing: Thuộc tính này xác định khoảng cách giữa các từ trong một đoạn văn bản. Giá trị của thuộc tính này cũng có thể là số âm hoặc số dương. Ví dụ: word-spacing: 5px.
- text-shadow: Thuộc tính này cho phép bạn thêm hiệu ứng bóng cho văn bản. Bạn có thể xác định màu sắc của bóng, độ mờ, và vị trí của bóng. Ví dụ: text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5).
CH tr 82 VD2
Với bài đọc thêm Lịch sử CSS (Bài 13), em hãy thiết lập hai tệp CSS khác nhau để định dạng cho trang web mô tả bài đọc thêm này. Hai kiểu định dạng được thiết lập cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Phương pháp giải:
Lựa chọn phông chữ, cỡ chữ và màu chữ khác nhau cho từng kiểu định dạng.
|
Phông chữ |
Cỡ chữ |
Màu chữ |
|
|
Kiểu 1 |
Arial Times New Roman Courier New |
16px 28px 14px |
#333 #990000 #666666 |
|
Kiểu 2 |
Verdana, Arial Helvetica Neue, Arial Georgia |
18px 32px 16px |
#555555 #006600 #888888 |
Lời giải chi tiết:
- Kiểu 1:

- Kiểu 2:
