Bài 7. HTML và cấu trúc trang web trang 39, 40, 41 SGK Tin học 12 Kết nối tri thức
Các em đã được làm quen với khái niệm website và trang web,
CH tr 39 KĐ
Trả lời câu hỏi Khởi động trang 39 SGK Tin học 12 Kết nối tri thức
Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú hình thức trình bày đẹp Tuy nhiên, có thể các em vẫn muốn biết:
- Các trang web thực chất có cấu trúc như thế nào?
- Có thể lập trình để tạo ra được các trang web hay không? Nếu lập trình được thì mã nguồn của trang web là gì?
- Các trang web có quan hệ như thế nào với ngôn ngữ HTML
- Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời.
Phương pháp giải:
Dựa vào kiến thức của bản thân kết hợp với thông tin tìm kiếm trên Internet để trả lời câu hỏi.
Tìm hiểu thông tin trong sách giáo khoa.
Lời giải chi tiết:
Một trang web thường được cấu thành từ các tệp HTML, CSS và JavaScript.
- Có thể lập trình để tạo ra được các trang web Mã nguồn của một trang web được lập trình bằng các ngôn ngữ này, đặc biệt là HTML (cho cấu trúc), CSS (cho trình bày), và JavaScript (cho hành vi và tương tác).
-Trình duyệt web là phần mềm được sử dụng để hiển thị và tương tác với các trang web.
- Trang web được tạo ra bằng ngôn ngữ lập trình như HTML, CSS và JavaScript. Khi bạn truy cập vào một trang web, trình duyệt tải và hiển thị nội dung của trang web đó theo cấu trúc và trình bày được định nghĩa bởi mã nguồn HTML, CSS và JavaScript.
CH tr 39 HĐ
Trả lời câu hỏi Hoạt động 1 trang 39 SGK Tin học 12 Kết nối tri thức
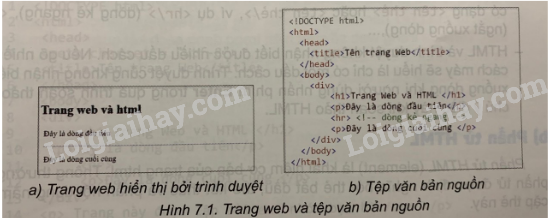
Các trang web mà em vẫn thường xem được hiển thị bởi trình duyệt web (ví dụ Cốc Cốc ,Firefox, Chrome). Thực chất chúng được tạo ra từ các tệp văn bản. Các tệp văn bản này được gọi là trang nguồn (hay mã nguồn) của trang web tương ứng. Quan sát hình 7.1 và nhận xét về mã nguồn em thấy gì từ tệp nguồn của trang web?

Phương pháp giải:
HTML là viết tắt của cụm từ Hypertext Markup Language (ngôn ngữ đánh dấu siêu văn bản), là một bộ quy tắc dùng để thiết lập cấu truc và hiện thị nội dung trang web.
Quan sát kĩ hình 7.1 và đưa ra nhận xét của bản thân dựa vào các kiến thức đã có về trang web, HTML, …
Lời giải chi tiết:
Trang web được thiết lập theo một ngôn ngữ có cấu trúc đặc biệt được gọi là ngôn ngữ đánh dấu siêu văn bản HTML các tệp htmn là tệp văn bản được cấu tạo từ các phần tử HTMLmỗi phần tử HTML gồm nội dung được đánh dấu bởi các thẻ HTMLTag có tính năng điều khiển hoặc định dạng nội dung.
CH tr 41 CH1
Trả lời câu hỏi 1 trang 41 SGK Tin học 12 Kết nối tri thức
Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?

Phương pháp giải:
HTML là một bộ quy tắc dùng để thiết lập cấu trúc và hiển thị nội dung trang web.
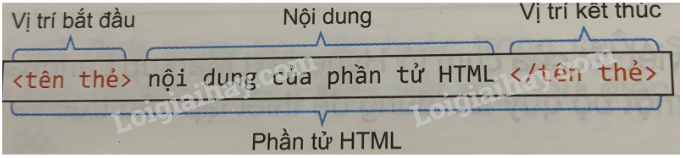
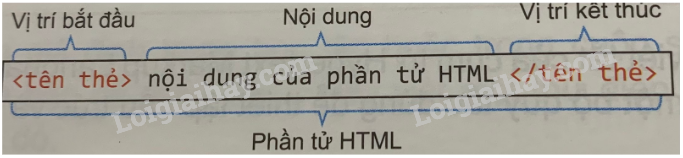
Phần tử HTML là khái niệm cơ bản của trang html. Thông thường, một phần tử được định nghĩa bởi thẻ bắt đầu, thẻ kết thúc và phần nội dung nằm giữa cặp thẻ này.

Lưu ý: các thẻ đơn cùng với nội dung của nó cũng được gọi là phần tử HTML.
Lời giải chi tiết:
Phần tử HTML là khái niệm cơ bản của trang html. Thông thường, một phần tử được định nghĩa bởi thẻ bắt đầu, thẻ kết thúc và phần nội dung nằm giữa cặp thẻ này.

Lưu ý: các thẻ đơn cùng với nội dung của nó cũng được gọi là phần tử HTML.
Tệp văn bản ở hình 7.1 gồm 8 phần tử HTML.
CH tr 41 CH2
Trả lời câu hỏi 2 trang 41 SGK Tin học 12 Kết nối tri thức
Nêu sự giống và khác nhau giữa thẻ HTML và phần tử HTML.
Phương pháp giải:
Thẻ đánh dấu HTML (tag) là các thành phần chính tạo thành ngôn ngữ đánh dấu siêu văn bản.
Phần tử HTML là khái niệm cơ bản của trang html. Thông thường, một phần tử được định nghĩa bởi thẻ bắt đầu, thẻ kết thúc và phần nội dung nằm giữa cặp thẻ này.
Lời giải chi tiết:
*Sự giống nhau:
-Thẻ HTML và phần tử HTML đều là các thành phần cơ bản của ngôn ngữ đánh dấu siêu văn bản (HTML) được sử dụng để xây dựng trang web.
-Cả hai đều có cấu trúc gồm một thẻ mở và một thẻ đóng (nếu cần thiết).
-Cả hai đều đóng vai trò quan trọng trong việc định nghĩa và hiển thị nội dung trên trang web.
*Sự khác biệt:
-Thẻ HTML là cú pháp được sử dụng để định nghĩa một loại phần tử, trong khi phần tử HTML là một đơn vị cụ thể được xác định bởi các thẻ HTML và chứa nội dung hoặc các phần tử khác.
-Thẻ HTML là phần của ngôn ngữ HTML, trong khi phần tử HTML là thành phần cụ thể của trang web.
CH tr 41 HĐ
Trả lời câu hỏi Hoạt động trang 41 SGK Tin học 12 Kết nối tri thức
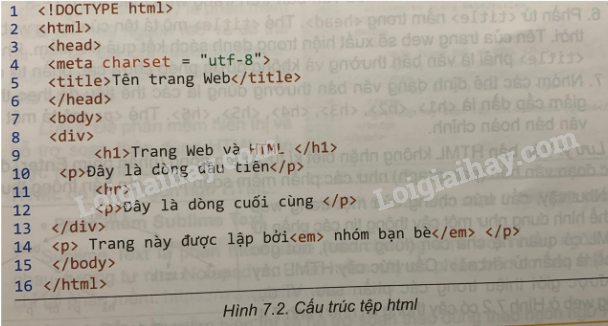
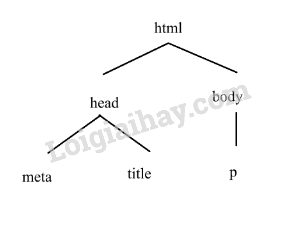
Quan sát tệp HTML sau em có nhận xét gì về cấu trúc chung của một trang web?
Newpage.html

Phương pháp giải:
Quan sát hình 7.2.
Tập trung vào các yếu tố về HTML đã học như thẻ đánh dấu HTML, phần tử HTML,…
Lời giải chi tiết:
Cấu trúc chung của một trang web thường gồm các thành phần cơ bản sau:
- Thẻ HTML gốc (<html>): Là phần tử gốc của trang web, chứa toàn bộ nội dung của trang.
- Phần đầu (<head>): Chứa các thông tin meta, tiêu đề trang, các liên kết tới các tệp CSS và JavaScript, và các thông tin khác mà trình duyệt web có thể sử dụng.
- Thân trang (<body>): Chứa nội dung hiển thị của trang web, bao gồm văn bản, hình ảnh, liên kết, biểu mẫu, video, và bất kỳ phần tử nào khác mà người dùng có thể thấy và tương tác.
- Các phần tử HTML khác: Bên cạnh các phần tử cơ bản như văn bản, hình ảnh, và liên kết, một trang web cũng có thể chứa các phần tử phức tạp hơn như biểu mẫu, bảng, video, hộp thoại, v.v.
- Thẻ kết thúc (</html>): Đánh dấu kết thúc của trang web và bao gồm toàn bộ nội dung HTML của trang.
CH tr 43 CH1
Trả lời câu hỏi trang 43 SGK Tin học 12 Kết nối tri thức
Vẽ sơ đồ cây của đoạn văn bản HTML sau:

Phương pháp giải:
Nắm được nguyên tắc của sơ đồ cây HTML.
Quan sát đoạn văn bản để chia được nhánh sơ đồ.
Lời giải chi tiết:
Dựa vào nguyên tắc sơ đồ cây của HTML

CH tr 43 CH2
Trả lời câu hỏi 2 trang 43 SGK Tin học 12 Kết nối tri thức
Cây HTML có bao nhiêu phần tử gốc.
Phương pháp giải:
Đọc kiến thức trong sách giáo khoa về cây HTML
Lời giải chi tiết:
Cây HTML có duy nhất một phần tử gốc đó là <html>.
CH tr 43 HĐ
Trả lời câu hỏi Hoạt động trang 43 SGK Tin học 12 Kết nối tri thức
Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tệp HTML. Thảo luận để tìm ra cách soạn thảo tệp HTML hợp lý nhất.
Phương pháp giải:
Sử dụng Internet để tìm hiểu về các phần mềm soạn thảo văn bản hay dùng.
Lời giải chi tiết:
Có nhiều phần mềm và công cụ có thể được sử dụng để soạn thảo tệp HTML, từ các trình soạn thảo văn bản đơn giản đến các ứng dụng chuyên nghiệp hỗ trợ phát triển web. Dưới đây là một số phần mềm phổ biến có thể sử dụng: Notepad,TextEdit, gedit…

CH tr 44 CH1
Trả lời câu hỏi 1 trang 44 SGK Tin học 12 Kết nối tri thức
Xếp các tên sau vào hai nhóm phần mềm soạn thảo HTML và trình duyệt web:
a) Notepad. b) Opera c) Sublime Text
d) Chrome e) Cốc Cốc f) Notepad ++
g) FireFox h) Microsoft Edge
Phương pháp giải:
Nắm được tính chất và chức năng của từng phần mềm.
Phần mềm soạn thảo HTML: Những phần mềm này được sử dụng để soạn thảo mã nguồn HTML của trang web.
Trình duyệt web: Những phần mềm này được sử dụng để hiển thị và tương tác với các trang web trên internet.
Lời giải chi tiết:
Dựa trên tính chất và chức năng của từng phần mềm, chúng ta có thể xếp chúng vào hai nhóm như sau:
- Nhóm Phần mềm soạn thảo HTML:
a)Notepad
c)Sublime Text
f)Notepad++
- Nhóm Trình duyệt web:
b)Opera
d)Chrome
e)Cốc Cốc
g)Firefox
h)Microsoft Edge
CH tr 44 CH2
Trả lời câu hỏi 2 trang 44 SGK Tin học 12 Kết nối tri thức
Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad ++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Phương pháp giải:
Sử dụng Internet để tìm hiểu về các phần mềm soạn thảo chuyên nghiệp.
Lời giải chi tiết:
Mặc dù cả các phần mềm chuyên nghiệp và phần mềm soạn thảo văn bản thông thường đều có thể được sử dụng để soạn thảo HTML, nhưng các phần mềm chuyên nghiệp thường có nhiều tính năng và công cụ hơn để hỗ trợ công việc phát triển web. Ví dụ phần mềm chuyên nghiệp thường có các tính năng hỗ trợ mã nguồn, hỗ trợ các plugin mở rộng để mở rộng tính năng và linh hoạt của ứng dụng.
CH tr 44 LT1
Trả lời câu hỏi Luyện tập 1 trang 44 SGK Tin học 12 Kết nối tri thức
Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha con trong cây thông tin của trang web.
Phương pháp giải:
Nắm được định nghĩa về phần tử html
Quy tắc sơ đồ cây của html.
Lời giải chi tiết:
Phần tử HTML là khái niệm cơ bản của trang html. Thông thường, một phần tử được định nghĩa bởi thẻ bắt đầu, thẻ kết thúc và phần nội dung nằm giữa cặp thẻ này.
Quan hệ cha – con của các nút trên cây được mô tả bằng sự lồng nhau của các phần tử (hay thẻ) HTML.
Ví dụ phần tử HTML không thể lồng: <head> và <body>
<head> chứa các phần tử có liên quan chung đến toàn bộ trang web.
<body> chứa tất cả các phần tử còn lại là thông tin của trang web.
CH tr 44 LT2
Trả lời câu hỏi Luyện tập 2 trang 44 SGK Tin học 12 Kết nối tri thức
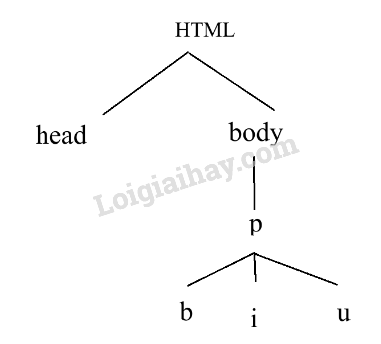
Chọn một văn bản đơn giản soạn thảo tệp HTML để hiển thị nội dung văn bản đó vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Phương pháp giải:
Chọn văn bản muốn soạn thảo.
Sử dụng quy tắc HTML để hiển thị nội dung văn bản.
Vẽ cây thông tin theo các phần tử HTML vừa viết.
Lời giải chi tiết:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Văn bản về sen</title>
</head>
<body>
<p>"Trong đầm gì đẹp bằng sen, lá xanh bông trắng lại chen nhị vàng."</p>
</body>
</html>
* Cây thông tin phần tử:

CH tr 44 VD1
Trả lời câu hỏi Vận dụng 1 trang 44 SGK Tin học 12 Kết nối tri thức
Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến
Phương pháp giải:
Sử dụng Internet để tra cứu thông tin cần biết.
Lời giải chi tiết:
Một số trang web phổ biến cung cấp các công cụ soạn thảo HTML trực tuyến:
JSFiddle ( https://jsfiddle.net/ ) .

CodePen (JS Bin ( https://jsbin.com/ ).

Repl.it ( https://replit.com/ )

CH tr 44 VD2
Trả lời câu hỏi Vận dụng 2 trang 44 SGK Tin học 12 Kết nối tri thức
Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ
 với tính tăng thể hiện ảnh trên trang web có cú pháp:
với tính tăng thể hiện ảnh trên trang web có cú pháp:
 ,trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.
,trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.

Phương pháp giải:
Sử dụng phần mềm soạn thảo văn bản HTML.
Gạch ý nội dung sẽ viết.
Phân chia cụ thể nội dung theo sơ đồ cây.
Tiến hành soạn thảo.
Lời giải chi tiết:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Lịch sử phát triển HTML</title>
</head>
<body>
<h1><strong>Lịch sử phát triển HTML</strong></h1>
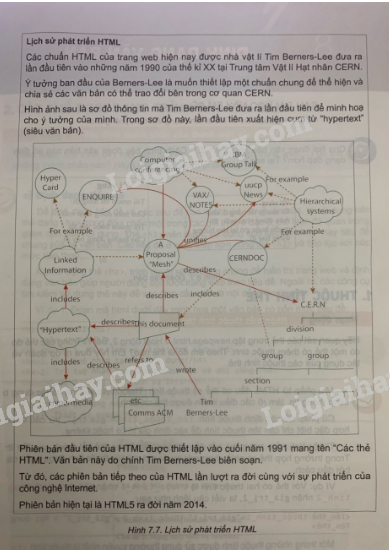
<p>Các chuẩn HTML của trang web hiện nay được nhà vật lý Tim Berners-Lee đưa ra lần đầu tiên vào những năm 1990 của thế kỷ XX tại trung tâm vật lý hạt nhân CERN.</p>
<p>Ý tưởng ban đầu của Berners-Lee là muốn thiết lập một chuẩn chung để thể hiện và chia sẻ các văn bản có thể trao đổi bên trong cơ quan CERN.</p>
<p>Hình ảnh sau là sơ đồ thông tin mà Tim Berners-Lee đưa ra lần đầu tiên để minh họa cho ý tưởng của mình. Trong sơ đồ này lần đầu tiên xuất hiện cụm từ “hypertext” (siêu văn bản).</p>
<!-- Bạn cần thay thế 'đường_dẫn_đến_hình_ảnh_của_bạn' bằng đường dẫn thực tế hoặc URL của hình ảnh mà bạn muốn chèn -->
<img src="đường_dẫn_đến_hình_ảnh" alt="Sơ đồ Hypertext của Tim Berners-Lee" style="max-width: 100%; height: auto;">
<p>Phiên bản đầu tiên của HTML được thiết lập vào cuối năm 1991 mang tên “các thẻ HTML” văn bản này do chính Tim Berners-Lee biên soạn.</p>
<p>Từ đó các phiên bản tiếp theo của HTML lần lượt ra đời cùng với sự phát triển của công nghệ internet.</p>
<p>Phiên bản hiện tại là HTML5, ra đời năm 2014.</p>
</body>
</html>