Bài E1. Tạo trang web, thiết lập giao diện và xem trước trang web trang 49, 50, 51 SGK Tin học 12 Chân trời sáng tạo
Em đã sử dụng phần mềm thiết kế những trang web như blog cá nhân,
CH tr 49
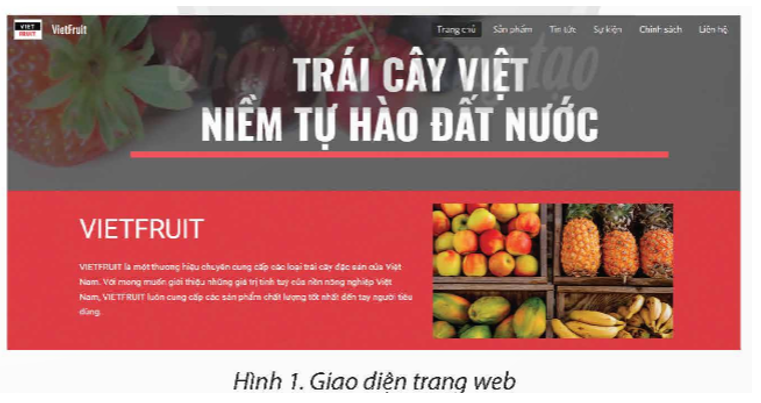
Em đã sử dụng phần mềm thiết kế những trang web như blog cá nhân, trang web bán hàng, trang web du lịch hay trang web tin tức chưa? Hãy nêu ý tưởng thiết kế trang web như Hình 1.

Phương pháp giải:
Một số ý tưởng thiết kế tương tự Hình 1: tiêu đề và logo, thanh điều hướng, phần giới thiệu, hình ảnh trái cây, ...
Lời giải chi tiết:
Dưới đây là ý tưởng thiết kế trang web tương tự như Hình 1:
- Tiêu đề và Logo:
+ Sử dụng tiêu đề lớn và logo phù hợp để người dùng nhận biết thương hiệu.
+ Tiêu đề "VIETFRUIT" có thể được đặt ở phía trên cùng của trang web.
- Thanh điều hướng:
+ Tạo một thanh điều hướng ở phía trên trang web với các liên kết đến các phần quan trọng như "Trang chủ", "Sản phẩm", "Tin tức", "Chính sách", và "Liên hệ".
- Phần giới thiệu:
+ Dưới thanh điều hướng, thêm một phần giới thiệu về thương hiệu "VIETFRUIT".
+ Sử dụng hình ảnh và văn bản để trình bày thông tin về sản phẩm và giá trị của thương hiệu.
- Hình ảnh trái cây:
+ Hiển thị hình ảnh trái cây đặc sản của Việt Nam, như trong hình ảnh.
+ Sử dụng hình ảnh chất lượng cao để thu hút sự chú ý của người dùng.
- Chân trang:
+ Thêm chân trang với thông tin về trang web ("Hình 1. Giao diện trang web").
CH tr 50
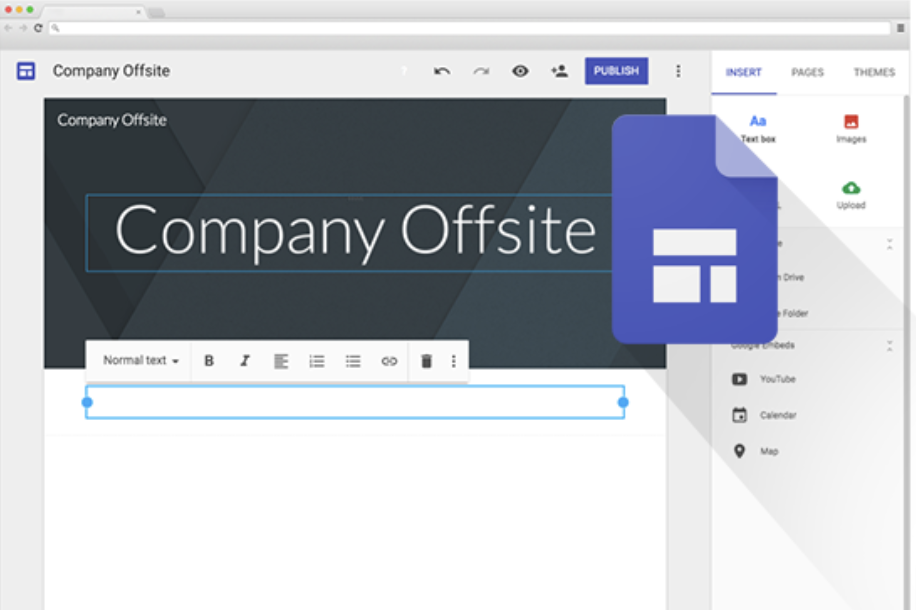
Trong phần mềm thiết kế web Google Sites có các thẻ chức năng nào?
Phương pháp giải:
Phần mềm thiết kế web Google Sites có các thẻ chức năng tiêu biểu: thẻ Insert, thẻ Pages, thẻ Themes,..
Lời giải chi tiết:
Trong phần mềm thiết kế web Google Sites có các thẻ chức năng sau:
- Thẻ Insert (Chèn): Cho phép chèn nội dung và các đối tượng vào trang web như hình ảnh, video, biểu đồ, biểu mẫu, bản đồ,...
- Thẻ Pages (Trang): Tạo và quản lí các trang web.
- Thẻ Themes (Giao diện): Cho phép tuỳ chỉnh giao diện trang web theo các chủ để có sẵn, thêm giao diện mới và tự thiết kế giao diện theo tuỳ chọn cá nhân.
CH tr 52
Trong phần mềm thiết kế web Google Sites, có thể tạo trang web bằng các mẫu thiết kế có sẵn hay không?
Phương pháp giải:
Trong phần mềm thiết kế web Google Sites, có thể tạo trang web bằng các mẫu thiết kế có sẵn.
Lời giải chi tiết:
Trong phần mềm thiết kế web Google Sites, có thể tạo trang web bằng các mẫu thiết kế có sẵn.

CH tr 53 KP
Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước nào?
Phương pháp giải:
Các chế độ xem trước trong phần mềm thiết kế web Google Sites hỗ trợ với từng loại thiết bị khác nhau.
Lời giải chi tiết:
Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước sau:
- Phone (xem trên thiết bị di động).
- Tablet (xem trên máy tính bảng).
- Large screen (xem trên máy tính).
CH tr 53 LT
Chọn câu trả lời đúng cho câu hỏi dưới đây.
Chế độ xem trước trang web nào sau đây không được hỗ trợ trong Google Sites?
A. Phone.
B. Tablet.
C. Large screen.
D. Laptop
Phương pháp giải:
Dựa vào các chế độ xem trước hỗ trợ cho từng thiết bị => chế độ không được hỗ trợ.
Lời giải chi tiết:
Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước sau:
- Phone (xem trên thiết bị di động).
- Tablet (xem trên máy tính bảng).
- Large screen (xem trên máy tính).
=> Đáp án đúng là D. Laptop.
CH tr 53 TH
Yêu cầu: Thiết kế một trang web với chủ đề bán hàng, thông tin mặt hàng là các loại trái cây đặc sản vùng miền của Việt Nam (Hình 1). Trang thiết kế gồm các yêu cầu như sau:
Tiêu đề chính của trang: “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC”.
Chèn logo, đặt tên trang web: “VietFruit”.
Chèn hình ảnh bìa: Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
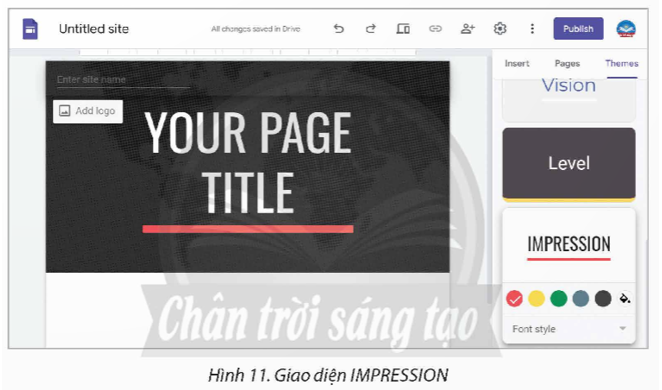
Sử dụng giao diện IMPRESSION.
Xem trước trang web vừa thiết kế.
Tham khảo mẫu trang thiết kế như Hình 10.

Phương pháp giải:
Để thực hiện yêu cầu, tiến hành 6 bước để thiết kế như hướng dẫn.
Lời giải chi tiết:
1. Nháy chọn biểu tượng để tạo một trang web trống.
2. Nháy chọn thẻ Themes, chọn mẫu giao diện “IMPRESSION” cho trang web. Kết quả như Hình 11.

3. Đặt tên trang web: Ở góc trên bên trái, nhập vào tên trang web “VietFruit”.
4. Chèn logo:
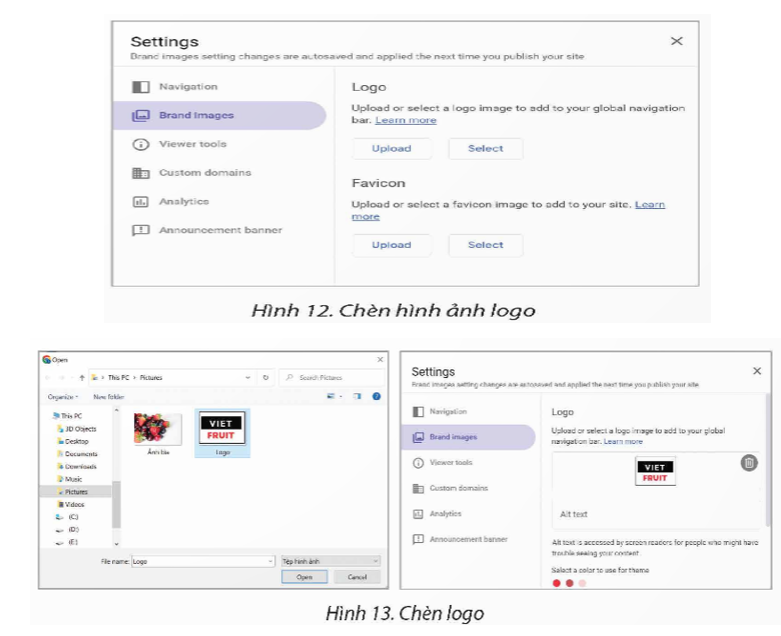
Bên dưới phần đặt tên trang web, nháy chọn Add logo (Thêm biểu tượng). Xuất hiện hộp thoại Settings (Cài đặt) (Hình 12), chọn mục Brand images (Hình ảnh thương hiệu).
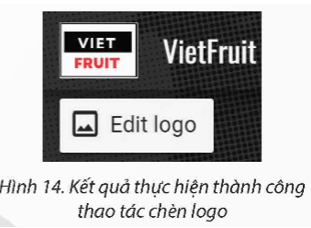
Trong mục Logo, chọn Upload (Tải lên), xuất hiện đường dẫn chọn thư mục chứa hình ảnh lưu trên máy tính, chọn hình ảnh, chọn Open (Hình 13).

Sau khi chèn thành công em được kết quả như Hình 14.

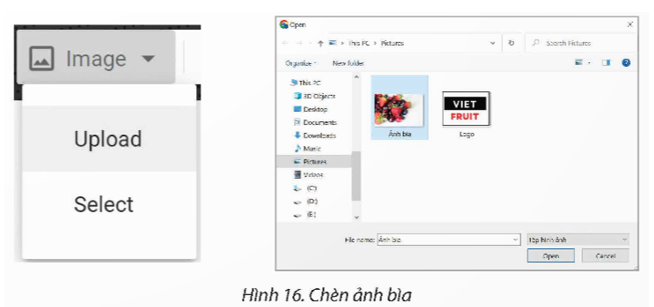
5. Nhập tiêu đề “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC” vào mục “YOUR PAGE TITLE” của trang web, thực hiện kéo thả để căn chỉnh khung văn bản cho hợp lí (Hình 15). Khi nhập tiêu đề, gõ tổ hợp phím Shift + Enter để ngắt nội dung xuống dòng.

6. Thay đổi ảnh bìa cho trang:
Nháy chọn Image (Thay đổi hình ảnh), chọn Upload (Tải lên), xuất hiện đường dẫn chọn thử mục chứa hình ảnh trên máy tính, chọn hình ảnh (Hình 16), chọn Open.

Sau khi hỉnh ảnh được chèn, em được kết quả như Hình 17.

Có 4 tuỳ chọn Header type (Loại tiêu đề): Cover (bìa), Large banner (biểu ngữ lớn), Banner (biểu ngữ), Title only (chỉ tiêu đề). Để hình ảnh bìa hiển thị một phần ở trên trang, em chọn kiểu Banner.
Nếu hình ảnh chưa cân đối, em phải thực hiện căn chỉnh hình ảnh, em nháy chọn biểu tượng
Anchor image (neo hình ảnh) (Hình 18), nháy chọn các mũi tên để căn chỉnh hình ảnh thích hợp.

Sau khi điều chỉnh, em được kết quả như Hình 10. Trong Google Sites, trang thiết kế đầu tiên này sẽ được mặc định là Home (Trang chủ).
Để xem trước trang web, em nháy chọn biểu tượng LD Preview. Chọn chế độ Phone để xem trước trang trên thiết bị di động, chọn chế độ Tablet để xem trước trang web trên máy tính bảng và chọn chế độ Large screen để xem trang web trên máy tính.
CH tr 63
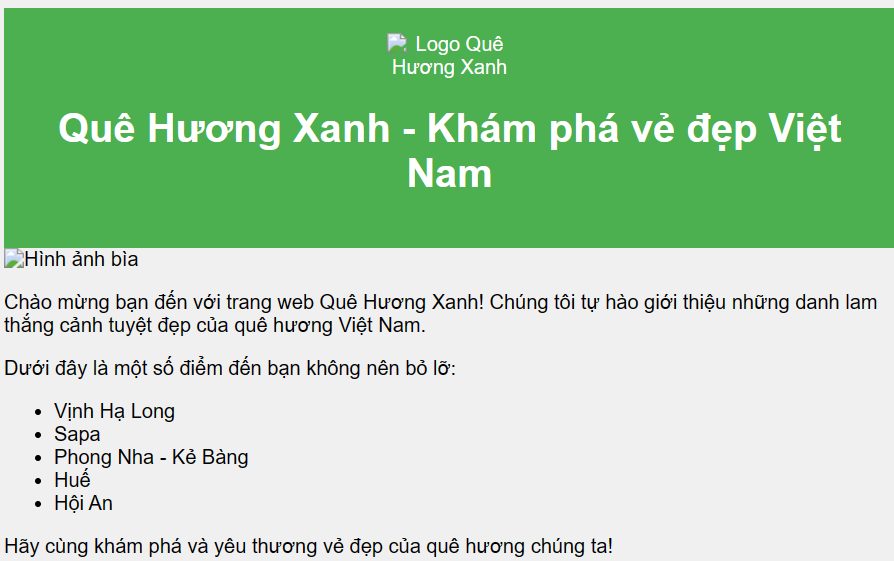
Em hãy thiết kế một trang web với chủ đề du lịch để giới thiệu hình ảnh danh lam thắng cảnh của quê hương em. Trang thiết kế gồm có logo, tên trang web, tiêu đề chính, hình ảnh bìa và sử dụng một giao diện tuỳ chọn trong danh mục mẫu giao diện của Google Sites.
Phương pháp giải:
Sử dụng Google Sites để thiết kế trang web theo yêu cầu.
Nội dung gồm: logo, tên trang web, tiêu đề chính, hình ảnh bìa,...
Lời giải chi tiết: